Create a New Page in WordPress
Typically websites are made of up several (sometimes many) different pages. When you go to a website, you typically see a menu of the different pages of that site either on the top or on one of the sides. These days, top-side and right hand-side navigational menus tend to be the standard. Most of the time, you'll also see a menu of pages (or at least some of the website's pages) near the bottom in the footer.
If you just created your new WordPress site, you may not have all the pages you need. This tutorial will walk you through creating new pages for your website.
To create a new page on your WordPress website:
-
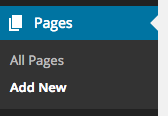
From the left-hand sidebar click Pages.
-
Click the Add New button near the top of the page.

-
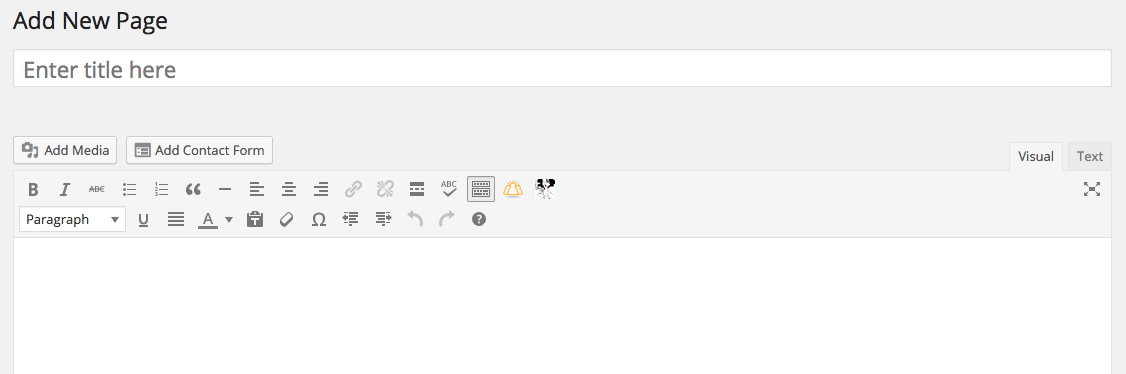
Enter a title for your page in the top text box, labeled 'Enter title here.'
Note: the title you add for your page will show up in your navigational menu, if you choose to add the page to your menu. -
Enter your page content in the WYSIWYG editing pane below the title.
You can add pictures (use the Add Media button up top), text, links and more information. If you want to add HTML content, click the Text tab near the top right corner of the editing pane.

-
Depending on your WordPress theme there may be other page options available to you, which may include things like setting a featured image for the page, hiding the page title from the top of the page or turning on or off social media sharing options; configure those as you prefer, referring to your themes notes on how to do so.
-
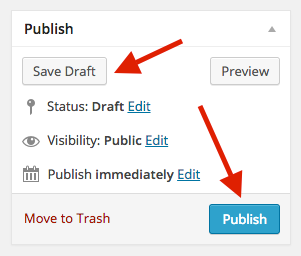
Click the Save Draft button near the top right-hand side of the page to save your progress as you go.

-
When you're ready to publish your page click the Publish button near the top right-hand side of the page.
See also: Create a New Blog Post in WordPress, Install a WordPress Theme, Install WordPress with Softaculous, Move Your WordPress Site to A Small Orange